En mi trayectoria como desarrollador web, he tenido la oportunidad de aplicar y fortalecer mis conocimientos a través de la creación de diversos proyectos.
Aquí te presento algunos de los que he llevado a cabo:
pagina desarrollada con javascript vanilla - css se desarrollo con sass - y html fue desarrollado con pugjs
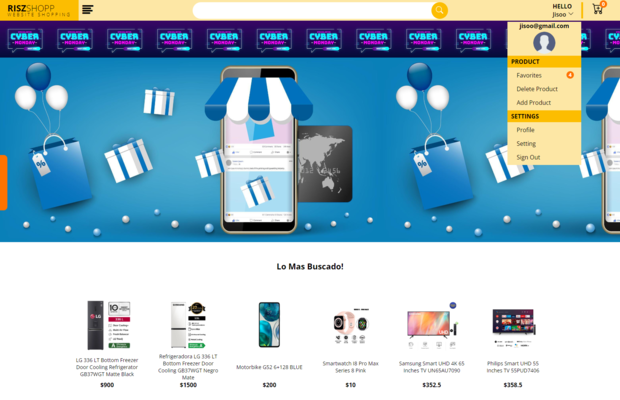
riszshopp - tienda en linea
Pagina web empaquetado con webpack y transpilado con babel, se realizo usando (Axios) para contectar con un json y GidHub Gist como BD para la estructuración de una tienda online com mayor funionalidad
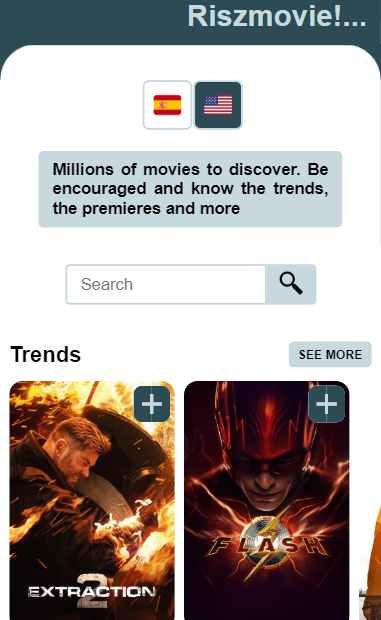
Riszamovie - Ver lista de peliculas
Pagina web empaquetado con webpack y transpilar con babel, realizada usando principalmente API REST, (Axios) para llamar listado de peliculas como muchas opciones de la API
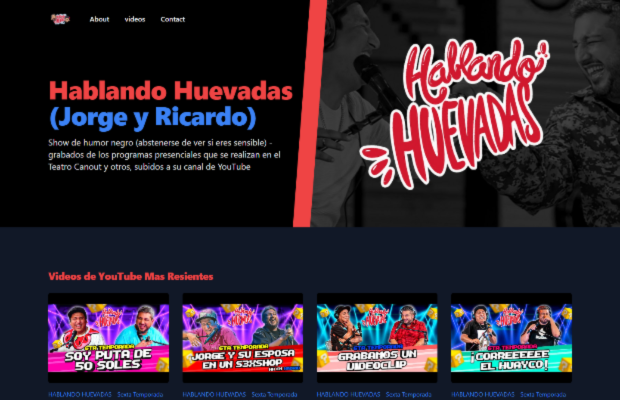
landing page del programa de youtube HH
landing page realizado con tailwindcss, en el comsumo de API y con las clases de js sobre promesa try catch, async and await
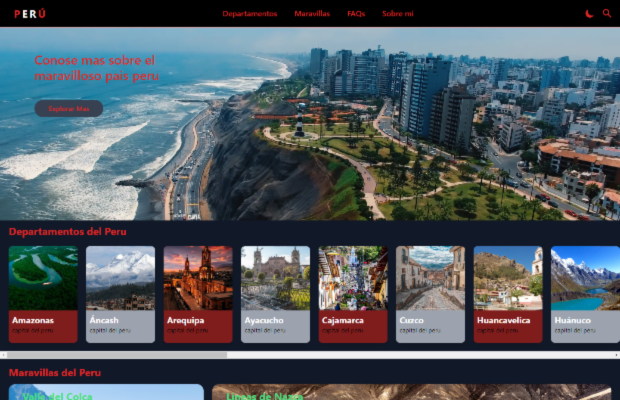
landing page turismo Peru
landing page realizado con tailwindcss, Diseño con modo oscuro y claro, direccionando a la página de Wikipedia, correspondiendo a cada opción de lugares turísticos
landing page comida del Peru
landing page realizada con tailwindcss, la estructuración, así como en la parte de construcción con mobile first, agregando funcionalidades con JavaScript
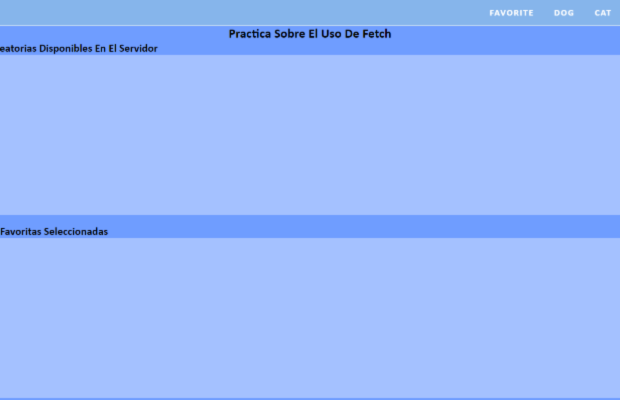
Uso de API-rest con método fetch, traer, agregar a favoritos, eliminar de favoritos y agregar una nueva imagen de gato o perro al backend con el uso de FECTH
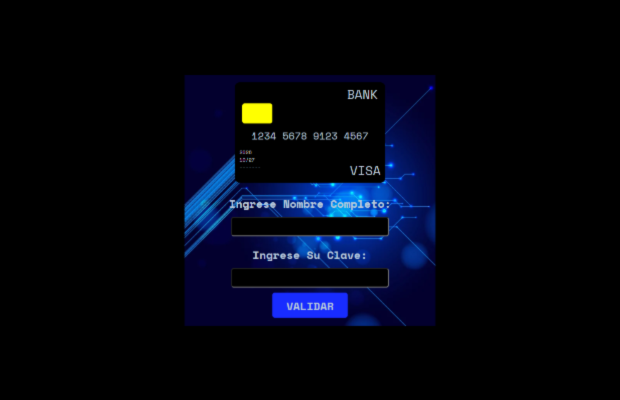
RISZBANK - simulacion de ATM
Página realizada, con iteración de funciones y Promise, así como avanzando en comprender para evitar repetir código en JS, avanzando en el entendimiento de preprocesadores: PUG y SASS
Proyecto juego, donde se ve el uso de canvas y las diferentes formas de mejorarlo con transiciones y la corrupción con imágenes i/o emojis para mejora la interfaz así como el funcionamiento del juego
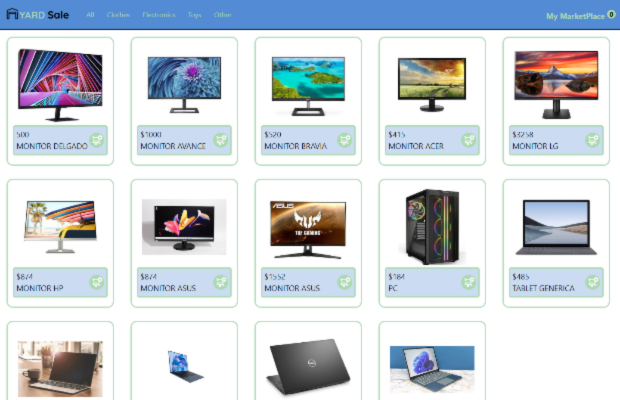
proyecto de tienda online basico
desarrollo de un e-commerce y el funcionamiento (...), - proyecto mejorado, aplicando el paradigma de objetos, modificándolo y agregándole el uso de preprocesadores como PUG para HTML y SASS para CSS, en caso de JavaScript cambie la lógica para que funcione con objetos. y se agregó la función de agregar nuevos productos
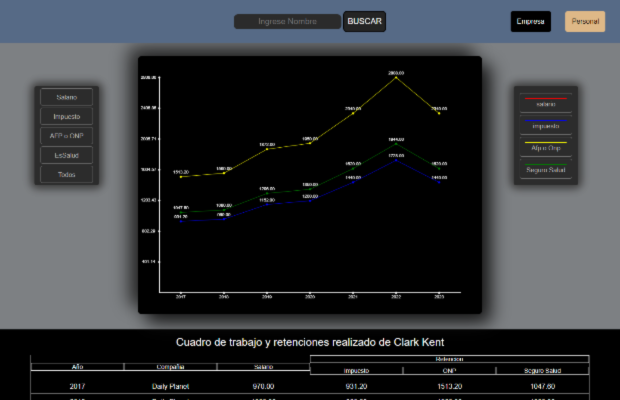
Proyecto realizado para la comprensión de funcionamiento de objetos y arrays así como introducción a canvas, aplicando matemática para funciones lógicas quedaran resultados y poder mostrarlo en estadística, así como el uso de objetos para reutilizar funciones de otros archivos JavaScript.